|
|
|
|
|
| Фрэймы. |
С помощью фреймов Вы можете разделить экран Обозревателя на части. В результате человек, просматривающий страницу, может изучать одну часть страницы независимо от остальной части.
Обозреватель, распознающий фреймы, загружает разные страницы в разные секции, или фреймы, экрана. Например, вы можете построить страницу таким образом, что Ваш логотип будет зафиксирован в верхней части экрана, в то время как остальную часть страницы пользователь пролистывает обычным способом.
Именно в вестке страниц с помощью фреймов лучше всего использовать апплеты, т.к здесь можно сделать так, чтобы пользователь, заходя на Ваш сайт, загружал апплет меню (к примеру) только один раз.
Создадим, для лучшего понимания, пару простых страничек с фреймами, чтобы стало понятно, каково строение НТМL-страницы с фреймами и для чего нужны основные тэги и атрибуты:
|
<!--Файл Index.htm--> <HTML> <HEAD> <TITLE>Фреймы</TITLE> </HEAD>
<FRAMESET COLS="20%, 75%">
<NOFRAMES> </HTML> |
В результате мы получим экран, разделенный на два окна. Левое окно занимает 20 процентов экрана и содержит страницу с названием menu.htm. Окно справа займет 75 процентов и отобразит файл base.htm. Пока у нас их нет, то при запуске index.htm Вы увидите только страницу с двумя пустыми фреймами. Заметьте, что правую страницу мы назвали bases (это важно). К тому же, как Вы успели заметить, наш файл index.htm не имеет тела <BODY>. Фреймовая структура находится между открывающим тэгом <FRAMESET> и закрывающим </FRAMESET>. Между тэгами <NOFRAMES></NOFRAMES> находится текст, который будет отображен пользователю, если его Обозреватель не поддерживает фреймы. Имейте в виду, что поддерживающий фреймы броузер проигнорирует все, что находится между тэгами <NOFRAMES> и </NOFRAMES>. И наоборот, не поддерживающий фреймы Обозреватель проигнорирует все, что находится между тэгами <FRAMESET> и </FRAMESET>. Код без фреймов можно поместить и в начало, и в конец страницы.
Теперь приступим к созданию меню - menu.htm:
|
<!--Файл menu.htm--> <HTML> <HEAD> <!-Здесь мы определяем базовый элемент: присваиваем методу target значение bases. А это означает, что ссылки, находящиеся в этом документе должны открываться в окне, которое имеет имя bases. Данное окно расположено у нас в правой части фрейма.--> <base target="bases"> <TITLE>Меню</TITLE> </HEAD> <BODY>
<H5 ALIGN="left">Наше меню:</H5>
</BODY> |
Нам осталось создать файл base.htm, который может содержать любой текст, например:
|
<!--Файл base.htm--> <HTML> <HEAD> <TITLE>Главная страница</TITLE> </HEAD> <BODY>
<H1 ALIGN="CENTER">Новости сайта:</H1>
</BODY> |
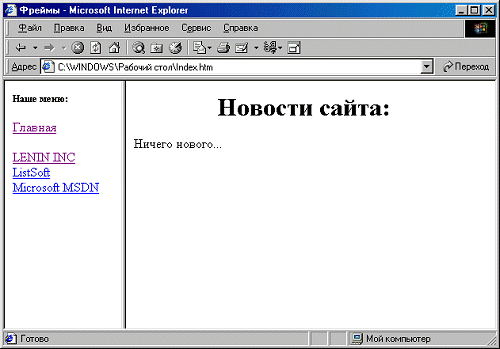
А вот и результат нашей работы:

В тэге <FRAMESET> задается количество рядов или столбцов ROWS и COLS соответственно, а также их размеры и расположение. Существует три способа задания их размера:
по пикселям - просто напишите высоту или ширину в пикселах.
процентами - пишите сколько процентов от окна Обозревателя вы хотите отдать фрейму и после цифр ставите знак % Также позаботьтесь чтобы все ваши проценты в суме составляли 100%.
звездочка - все оставшееся место в окне равняется значку *. Например вы можете написать 20%,20%,60% или 20%,20%,* и никакой разницы не будет.
В этом же тэге можно задать толщину разграничительной линии и окаймляющей рамки командами FRAMEBORDER="X" и BORDER="Y" где X и Y толщина в пикселях.
Синтаксис:
<FRAMESET COLS="величины" ROWS="величины">
В тэге <FRAME> задаются атрибуты для каждого фрейма персонально. Команда SRC задает имя файла который загрузится в этом фрейме. Команда NAME задает имя данного фрейма. Имя необходимо для того чтобы в последствии указать к какому фрейму использовать ссылку. Также в этом тэге можно задать величину граници фрейма за которую ничего кроме фона не может заходить. Это делается командами MARGINWIDTH="X" и MARGINHEIGHT="Y", где X и Y величина в пикселях. Существует иногда очень нужный атрибут SCROLLING, который позволяет задавать наличие полос прокрутки у фрэйма. Может иметь значения: YES, NO или AUTO. И конечно же следует упомянуть о атрибуте NORESIZE. Он позволяет создавать фрэймы без возможности изменения размеров. По умолчанию, размер фрэйма можно изменить при помощи мыши так же просто, как и размер окна Windows. NORESIZE отменяет данную возможность.
Синтаксис:
<FRAME src="URL" NAME="имя фрейма" MARGINWIDTH="величина" MARGINHEIGHT="величина" SCROLLING="yes|no|auto" NORESIZE>
Вот несколько примеров создания фреймов:
|
<FRAMESET cols="*,140"> <FRAME src="homepage.htm" NAME="frame1"> <FRAME src="menu.htm" NAME="frame2"> </FRAMESET> | ||||
|
<FRAMESET cols="100,*"> <FRAME src="homepage.htm" NAME="Frame1"> <FRAME src="menu.htm" NAME="Frame2"> </FRAMESET> | ||||
|
<FRAMESET rows="100,*"> <FRAME src="homepage.htm" NAME="Frame1"> <FRAME src="menu.htm" NAME="Frame2"> </FRAMESET> | ||||
|
<FRAMESET rows="*,60"> <FRAME src="homepage.htm" NAME="Frame1"> <FRAME src="menu.htm" NAME="Frame2"> </FRAMESET> | ||||
|
<FRAMESET rows="*,60"> <FRAME src="homepage.htm" NAME="Frame1"> <FRAMESET cols="45%,55%"> <FRAME src="menu.htm" NAME="Frame2"> <FRAME src="menu2.htm" NAME="Frame3"> </FRAMESET> </FRAMESET> | ||||
|
<FRAMESET cols="*,55%"> <FRAME src="homepage.htm" NAME="Frame1"> <FRAMESET rows="15%,15%,70%"> <FRAME src="menu.htm" NAME="Frame2"> <FRAME src="menu2.htm" NAME="Frame3"> <FRAME src="menu3.htm" NAME="Frame4"> </FRAMESET> </FRAMESET> | ||||
|
<FRAMESET cols="50%,50%"> <FRAMESET rows="50%,50%"> <FRAME src="homepage.htm" NAME="Frame1"> <FRAME src="homepage2.htm" NAME="Frame2"> </FRAMESET> <FRAMESET rows="50%,50%"> <FRAME src="menu.htm" NAME="Frame3"> <FRAME src="menu2.htm" NAME="Frame4"> </FRAMESET> </FRAMESET> |
||||

|
|
|
|
|
Перейти к разделу "Учебники по HTML"